Last Updated | February 13, 2023
Introduction
Do you know the checkout page is the main part of your store where the magic happens? Yes. BigCommerce custom checkout allows you to modify the appearance and functionality of the page to match your store’s branding better and improve the customer experience. This can include changing the page’s layout, adding custom fields, and integrating with third-party services.
Bigcommerce web design company uses the built-in theme editor, custom code, or the app from Big Commerce’s app store. Additionally, many third-party developers also offer custom checkout page solutions; big commerce integration services can help you in this regard.
- 63% of shoppers, as reported by Statista, are more inclined to return to a site with a user-friendly checkout. You can enhance customer satisfaction and decrease cart abandonment by customizing the BigCommerce checkout page according to your needs.
- The Baymard Institute determined that 68.63% of shopping carts are abandoned before final payment is made. Making the BigCommerce checkout page more user-friendly through customization will help keep customers from giving up on their purchases.
- Google Scholar reports that the typical online store has a 2.86% conversion rate. By streamlining the checkout process, minimizing friction, and providing customized and relevant upsells and cross-sells, a BigCommerce store’s conversion rate can be boosted through checkout page customization.
Why is BigCommerce Checkout Page Customization Important?
BigCommerce migration could be a life-turning decision for your business. The customization on the BigCommerce checkout page can be done by following custom SDKs provided by the BigCommerce team.
BigCommerce custom checkout SDK allows developers to create custom, branded checkout experiences on the BigCommerce platform. The SDK provides access to the checkout page’s HTML, CSS, and JavaScript. It enables developers to change the page’s look and work.
The goal is to provide a seamless, valuable checkout experience that aligns with the brand’s style. The checkout page customization should enhance the customer’s overall experience, leading to increased conversions. Woocommerce to BigCommerce migration is specifically important in terms of checkout page customization.
In case of any difficulty, you can contact BigCommerce maintenance support to resolve the issue.

How to Customize Checkout Page with SDK?
Although you can hire BigCommerce web developer, you can also carry out the process yourself.
- If you need to set up your payment or shipping provider on the client side, you can do so through this unified interface. Some of these vendors are listed below:
- Amazon
- PayPal
- Stripe
- Braintree
- Square
- JavaScript interface is recommended to interact with the web API.
- Fetch and submit resources:
- Cart
- Customer
- Order
- Fetch available options:
- Billing addresses
- Billing countries
- Billing states
- Payment methods
- Shipping addresses
- Shipping countries
- Shipping methods
- Shipping states
BigCommerce headless integration has a lot of benefits for your store. By utilizing the Checkout JS SDK, you may customize how the checkout process is shown to the end user. You can add new dimensions to the purchasing process using front-end technology and third-party online services.
However, you cannot modify the underlying structure of the checkout using the Checkout JS SDK. BigCommerce’s checkout and order creation process still rely on adhering to the SDK’s concept of the Checkout API.
You cannot integrate third-party suppliers of payment processing, shipping, or tax figuring into the shopping cart using the SDK. BigCommerce design services can use the store’s configured providers for these features instead of our Checkout API.
If you are not tech-savvy enough, you can hire BigCommerce integration services to carry out the process.
Checkout JS vs. Custom Checkout SDK
Two checkout repositories are used to customize BigCommerce checkout:
- Checkout JS SDK
- Custom Checkout
| Checkout JS SDK | Custom Checkout |
|
|
|
|
|
|
|
|
|
|
Enable Custom Checkout On Your Store
After Bigcoomerce headless integration; you can tailor the checkout page per your requirements. To install a custom checkout on a store, follow these steps:
- In the administration area of your currently running MSF-enabled store, head to Settings > Advanced > Checkout.
- Choose “Custom Checkouts” from the “Checkout Type” menu.
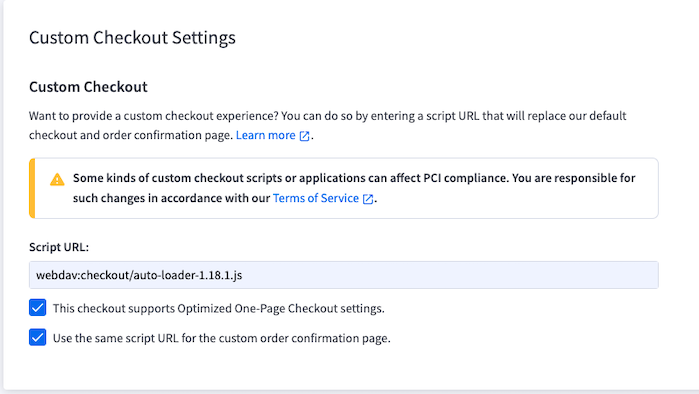
- After executing the npm run release, copy and paste the following into the Script URL field, replacing the version number with the one given by npm run release:alpha command:
webdav:checkut/auto-loader-<version>.
Notes:
- With a webdav prefix, the URL points to a location in a remote WebDAV directory. WebDAV will consider the content to be the starting point.
- The Script URL box requires the <version> number. Because serving a cached version to the user is possible if you keep using the same name for the loader file provided.

- Scroll down to the end of the page and hit the Save button.
- If you want to look at your new custom checkout, go to the live storefront.
BigCommerce webDav deployment guidance:
https://developer.BigCommerce.com/stencil-docs/ZG9jOjEyNDYxODQ-installing-a-custom-checkout#insta
Enable Optimized One-Page Checkout On Your Store
The following options will be available during checkout if you have chosen an optimized one-page or open page checkout.
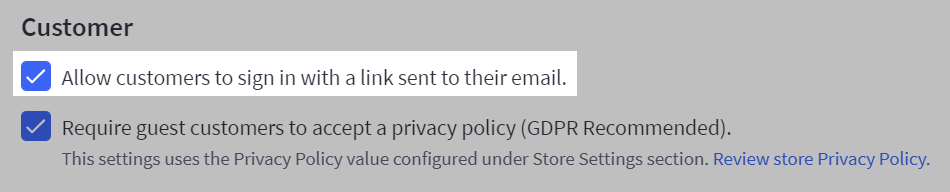
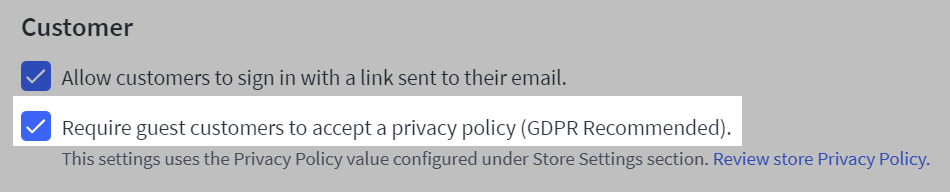
Customers
For current clients, this allows you to generate a one-time password in the form of a link that will be emailed to them. It allows them to log in without a password. Customers may sign in with one click of a link, streamlining the buying process.

Check this option to have a checkbox on the checkout page for guest customers to check whether they agree with the privacy policy. If you want to be GDPR compliant, this is the recommended setting.

Default Shipping Option
Having a default shipping choice available reduces clicks and delays during the purchase process. At checkout, you can choose a default setting from the options below.
- The least expensive option (not counting in-store pickup).
- The least expensive option (including in-store pickup).
- The most expensive option.
- None (no default selected).
Multiple Shipping Addresses
Customers can choose to have their orders shipped to multiple addresses at once by selecting this option. They’ll have the opportunity to do so on the shopping cart page.
Google Address Autocomplete
Customers from certain countries will like this feature, as it will speed up the checkout process by suggesting addresses that match their input as they type. Information on how to activate Google’s address autocomplete feature may be found at Google’s Address Autocomplete for Addresses.
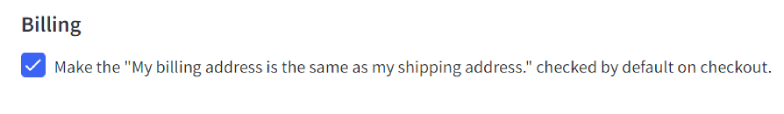
Billing And Shipping Address
The “My billing address is the same as my shipping address” checkbox at checkout can be left unchecked by default if the business so chooses.

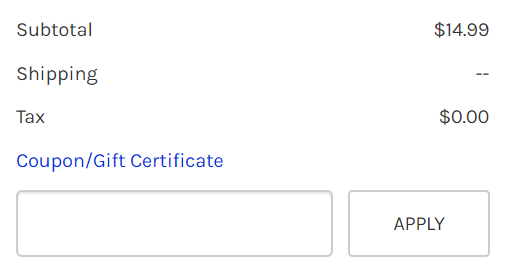
Coupon And Gift Certificate Field
Set the coupon/gift certificate field’s visibility to either “Show” or “Hide” to make it easier to enter the code or hide the link.

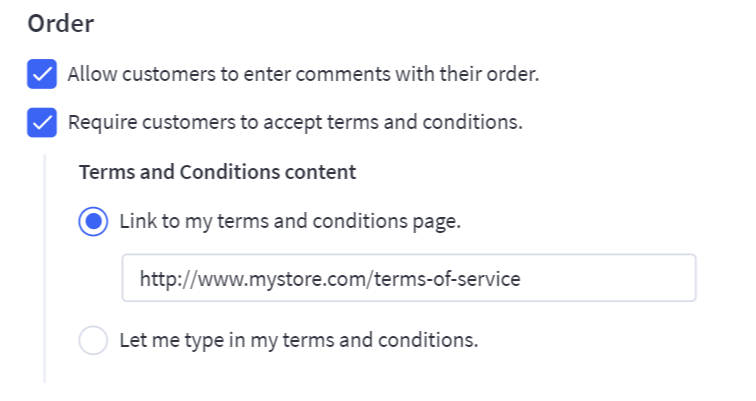
Order Comments
Choose to allow buyers to add notes to their orders. You can see these notes by clicking the action wheel next to the order on the Orders > View page and selecting View Notes.
Terms And Conditions
Create a checkbox that reads “I have read and agree to the Terms and Conditions” for customers to tick. This text may open a separate window displaying the terms and conditions or direct the user to a Terms of Service web page.

Checkout Styling
All of the themes in the Theme Market’s collection have a basic theme customization setting, which lets you tweak the look of your shopping cart to your liking. To learn more, visit Checkout Modifications.
Conclusion
For BigCommerce custom checkout, a third-party developer is mandatory who specializes in customizing BigCommerce stores, including the checkout page. These developers can provide businesses with a wide range of customization options and help to streamline the development process. If you are looking for a trusted and experienced partner to help take your business to the next level, hire a BigCommerce web developer from Folio3.
Folio3 offers BigCommerce website development experts who provide BigCommerce maintenance support. We are dedicated to delivering customized, innovative, and high-quality solutions that meet the needs of your business. Folio3 has the expertise to help you succeed.
With a focus on open communication, a commitment to excellence, and a track record of delivering results for our clients, Folio3 is the perfect partner for your E-commerce site. Contact us today to learn more about how we can help your business grow with technology.
FAQs
Which Is Better, Woocommerce Or BigCommerce?
BigCommerce is ideal for those searching for a comprehensive e-commerce solution, whereas WooCommerce is ideally suited to businesses with already WordPress websites. Woocommerce to BigCommerce migration will solve all of your e-commerce business problems.
What Can Benefits Be Achieved Through Customization Of The BigCommerce Checkout Page?
By making changes to the BigCommerce checkout page, you can increase sales, decrease cart abandonment, and please your customers. It can boost the average order value by providing targeted upsells and cross-sells based on customer data. Consulting a bigcommerce development company will clear your doubts.
How Can Customization Of The BigCommerce Checkout Page Increase Conversion Rates?
By tailoring the BigCommerce checkout page, businesses can make it simpler and faster for customers to finish their transactions. The average order value can be increased through targeted upsells and cross-sells to create a positive customer experience and boost conversion rates.
What Factors Should Be Considered When Customizing The BigCommerce Checkout Page?
It is important to personalize the BigCommerce checkout page with the user’s experience, the simplicity of the checkout process, and the potential to offer upsells and cross-sells in mind. The checkout process must be safe, reliable, and mobile-friendly if you want your customers to feel confident making purchases. BigCommerce migration can help your business excel.
Source: https://ecommerce.folio3.com/blog/the-bigcommerce-custom-checkout/







